Changing the Look of Your Galleries
For the Florence Themes:
For the Florence Themes, the gallery index page is so attractive that you might choose not to have a “home” page. Your work will be featured according the size and style of thumbnails that you choose. As with all of our templates, colors, fonts and sizes are fully customizable.
☛ From the Control Panel's Main Menu, click on Design to change the look of your galleries.
☛ Click on “Gallery Display.”
☛Each option will produce a different look for your site.
Panorama: Your images will take up the full height of the screen and the next image will be visible. Choose a strong image to be the first in the first gallery on your site, because this will be the equivalent to your home page image.
Carousel: Each image will take up the entire screen. As with the Panorama option, choose a strong image to be the first in the first gallery on your site, because this will be the equivalent to your home page image.
Thumbnails: This option will display a thumbnail of each image in the gallery, and each will enlarge when you click on it.
Masonry: Images are all stacked in columns so there is not wasted space. The images retain their original proportions.
☛From the dropdown menu you can decide if visitors to your site see a gallery index page or jump straight into your first gallery. For the Florence themes we recommend that you choose the gallery index option, because the index page takes the place of your home page. You should be aware that if you choose for visitors to jump straight into your first gallery, the titles and descriptions of your other galleries will not show.
☛ After your choice has been made, “Save” and “Exit.”
For the Amsterdam Themes:
☛ From the Control Panel's Main Menu, click on Design to change the look of your galleries.
☛ Click on “Gallery Display Options.” If you have galleries set up, this section allows you to fine-tune the look of your galleries.
Gallery Display Options: Step 1
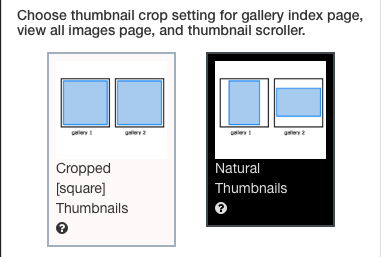
☛ Choose the thumbnail crop setting for the gallery index page by selecting one the following: “Squared Thumbnails” or “Natural Dimensions.” Hover your cursor over the question mark for more information.
Gallery Display Options: Step 2
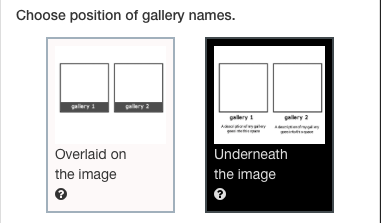
☛ Choose the position of the gallery names. If you choose Overlaid on the image The gallery name appears on the bottom of the image. Mouse click shows gallery description. This is a better option to ensure that your gallery thumbnails align correctly on the gallery page. If you choose Underneath the image The gallery name and description is shown centered underneath the image.
Gallery Display Options: Step 3
Decide on the viewer’s first impression of your gallery page. Will they see a list of all of your gallery thumbnails, or will they see an enlarged view of the first image in the gallery?
Gallery Display Options: Step 4
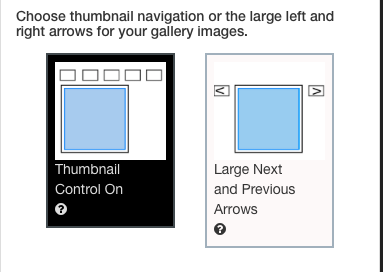
☛ Decide whether or not a viewer will use a thumbnail strip above the large image or left and right arrows to scroll through your images.
☛From the dropdown menu you can decide if visitors to your site see a gallery index page or jump straight into your first gallery. You should be aware that if you choose for visitors to jump straight into your first gallery, the titles and descriptions of your other galleries will not show.
☛ After your choice has been made, “Save” and “Exit.”