Getting Started with Customize
These instructions may appear a little complicated in the beginning. Be patient and you will find this Guide brings you quickly to a level of comfort with our Design Tools. If there is anything you don’t understand, let us know via Contact The Help Desk, via Live Chat from your control panel, by contacting ask@artspan.com, or by phone 9 -4 Eastern U.S. Time, 609-397-0888 (we can also arrange a phone conference at another mutually convenient time).
Back to Tutorials: Table of Contents (for a full guide on choosing a theme)
The Florence Themes
For the Florence Themes, the gallery index page is so attractive that you might choose not to have a “home” page. Your work will be featured according the size and style of thumbnails that you choose. As with all of our templates, colors, fonts and sizes are fully customizable.
☛ Once you've chosen your theme, click the “Customize This Theme” button to customize colors, fonts, backgrounds and more.
☛ The menu in your design palette corresponds to different areas and aspects of your site, and is slightly different for our two types of themes.
☛For our Florence Themes:
☛ Click on “Colors” to change the color of any part of your site, or of the Title or Subtitle.
☛Click on the small box that corresponds to the item you wish to change. A section of colors from the site's palette will pop up, as well as an adjustable color-picker, so you can select any color you want.
☛Click “choose” to apply the color to your site.
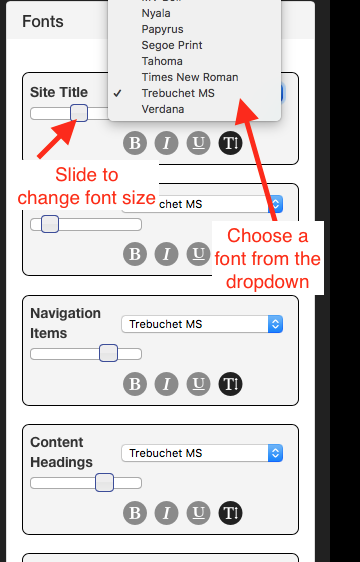
☛Click on “fonts” to change text font and size.
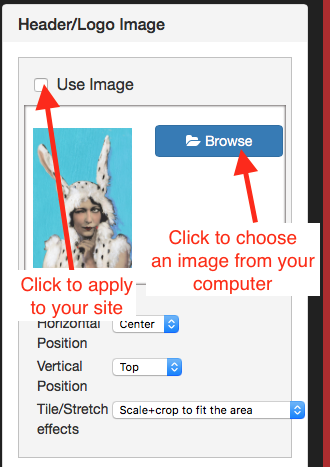
☛You might want to upload a logo to the Site Header Area. If you want to upload a banner, we suggest using 1000 x 100 pixels as a base measurement. If you upload a banner, remember to hide the site name.
☛ To hide the Site Name, erase it in “site settings.”
☛ Click Save and Exit to commit any changes.
GALLERY INDEX PAGE
☛ Click on “Gallery Display.”
☛Each option will produce a different look for your site.
Panorama: Your images will take up the full height of the screen and the next image will be visible. Choose a strong image to be the first in the first gallery on your site, because this will be the equivalent to your home page image.
Carousel: Each image will take up the entire screen. As with the Panorama option, choose a strong image to be the first in the first gallery on your site, because this will be the equivalent to your home page image.
Thumbnails: This option will display a thumbnail of each image in the gallery, and each will enlarge when you click on it.
Masonry: Images are all stacked in columns so there is not wasted space. The images retain their original proportions.
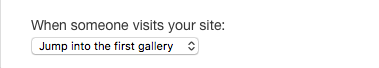
☛From the dropdown menu you can decide if visitors to your site see a gallery index page or jump straight into your first gallery. For the Florence themes we recommend that you choose the gallery index option, because the index page takes the place of your home page. You should be aware that if you choose for visitors to jump straight into your first gallery, the titles and descriptions of your other galleries will not show.
☛ After your choice has been made, “Save” and “Exit.”
Back to Tutorials: Table of Contents
☛Saving a Custom Style
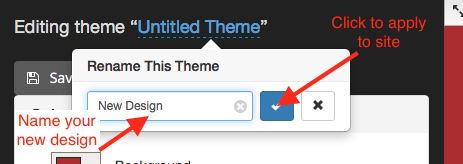
The first step in saving a custom style is to name it.
And then Click the check mark to save it and apply it to your site.
☛You will need to click the “Save” button to commit any changes.
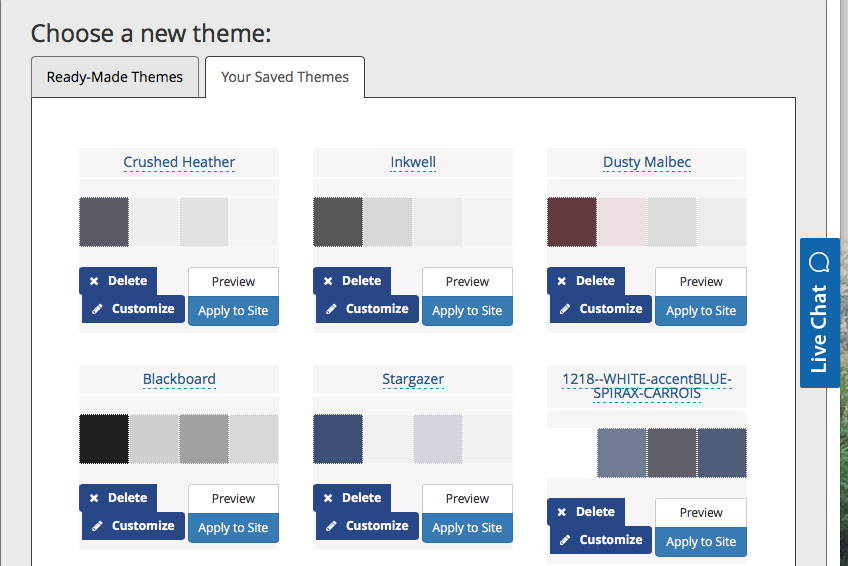
☛Your custom style is now saved, and you can return to it at any time by clicking “Your Saved Themes.”
Back to Tutorials: Table of Contents